Práctica 3: Google Sites.
¿Qué es Google Sites?.
Google Sites es una aplicación online gratuita ofrecida por la empresa estadounidense Google. Esta aplicación permite crear un sitio web o una intranet de una forma tan sencilla como editar un documento. Con Google Sites los usuarios pueden reunir en un único lugar y de una forma rápida información variada, incluidos vídeos, calendarios, presentaciones, archivos adjuntos y texto. Además, permite compartir información con facilidad para verla y compartirla con un grupo reducido de colaboradores o con toda su organización, o con todo el mundo.
Gestione todos sus proyectos empresariales a través de Google Sites publicando información y subiendo reportes, todo en un solo sitio y con la seguridad y los permisos que usted defina. A continuación las características principales de Google Sites:
- Fácil creación de plantillas.
- No requiere programación como el HTML o CSS.
- Plantillas de diseño disponibles.
- Fácil manejo de archivos.
- Fácil manejo de archivos adjuntos.
- Personalización de la interfaz del sitio.
- Fácil creación de contenido multimedia (vídeos, documentos, hojas de cálculo y presentaciones de Google Docs, fotos de Picasa y herramientas de iGoogle).
- Designación de lectores y colaboradores.
- Búsqueda con la tecnología Google en el contenido de Google Sites.
- Creación de intranets, páginas de empleados, proyectos, etc.
¿Cómo se crea un Site?
Lo primero es entrar en la página de Google Sites.
Para poder crear necesitamos iniciar sesión en gmail.
Debemos comenzar con una plantilla en blanco, para evitar errores de descuadres etc...
Después ya podemos introducir el nombre del sitio que vamos a crear que, en este caso, podemos elegirlo.
Edición del Site ya creado.
Una vez creado el Site, podemos comenzar su edición dando click en "editar página".
En ella podemos cambiar el título, añadir columnas, hacer que el texto este dividido en varias columnas...

También se puede enlazar a otras páginas creando enlaces internos a esos otros lugares de nuestra misma web. O incluso meter videos de youtube con el enlace html.

Y así es como queda.
También se pueden incluir presentaciones y material de SlideShare, Vimeo u otros, como hemos explicado en la Práctica 1.
Entrando en SlideShare, se pincha en Embed y se copia. Cuando se abre el HTML debemos entrar y copiar el Google Gadget. Y así quedaría insertado en nuestra web.
También tenemos la opción de insertar tablas, creándola como si fuera un word normal.
Por otro lado, tenemos la opción de diseño. Pudiendo elegir la forma que queremos darle a nuestra web. Contamos con varias opciones, como barras laterales y varias disposiciones.
También podemos crear subpáginas dentro de la página principal.
Pinchando en añadir página.
Y ahí ponemos un nombre para esa subpágina. Podemos por ejemplo dividirlo por temas.
Y ahora podemos crear una subpágina dentro de otra subpágina. Recordando marcar la casilla de ubicación donde queramos ponerla.
Después tenemos una opción que se llama "Más".
Como pueden ser el historial de revisiones, configurar la página, imprimirla, eliminarla...
También vemos como tenemos un botón "Compartir", y que dispone lo mismo que lo que encontrábamos en el Google Drive.
En la opción de configurar página podemos seleccionar una serie de elementos que permiten personalizar nuestra web en ciertos aspectos.
La opción de obtener vista previa como lector, nos da una visión de como quedaría la página si la visite una persona externa.
También se pueden guardar las páginas como plantillas, para dejarlas ahí hasta que volvamos en otro momento a terminarlas para su posterior publicación.
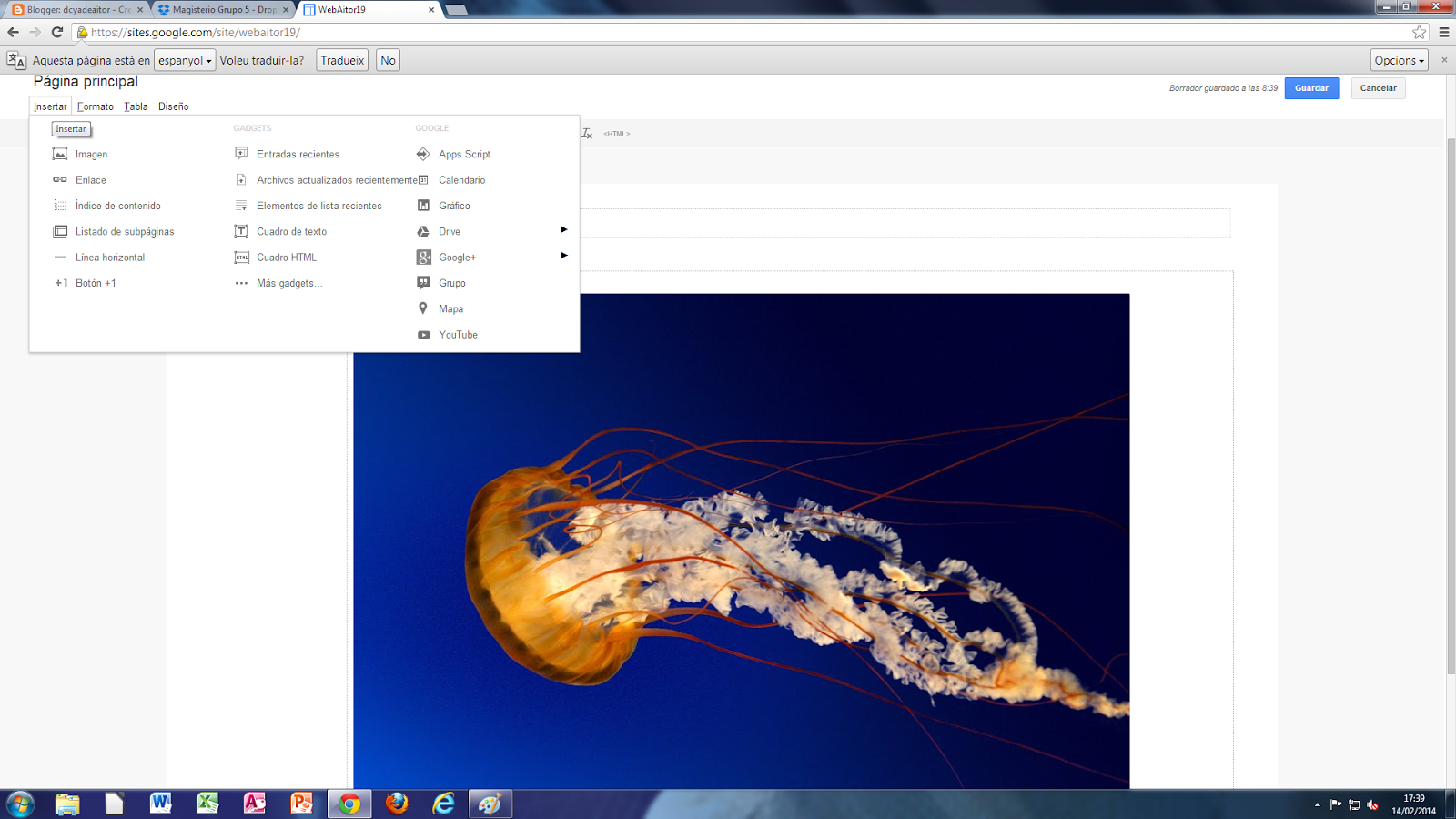
Ahora vamos a ver que opciones tiene un Sitio y que acciones se pueden hacer dentro de la pestaña "Más".
Después tenemos la opción de administrar el sitio.
Donde podemos cambiar el nombre, darle una descripción acerca de nuestra página y página de destino, en la cual podemos determinar que página de inicio se le abre al usuario cuando entra en nuestra página.
Dentro de la opción de temas, colores y fuentes. Podemos personalizar totalmente nuestro Site. De la misma manera que en el blog.
En ella se puede modificar el área de contenido, meter fotos en la cabecera, cambiar fondos, los gadgets del área de contenido...
Por último entramos en la opción de modificar el diseño del sitio.
Y ahí editar la navegación horizontal y así añadir todas las páginas que queramos resaltar.
Poco a poco se le va dando forma al Site. Hasta que te queda una plantilla parecida a esta y en la cual se puede ir añadiendo información, por ejemplo de una asignatura.




















No hay comentarios:
Publicar un comentario